4.2 CSS选择器(4)——属性选择器(Attribute Selectors)
2008年5月8日
- 4.2 CSS选择器(1)――通配选择器、类型选择器与ID选择器
- 4.2 CSS选择器(2)――类选择器与包含选择器
- 4.2 CSS选择器(3)――子元素选择器和相邻兄弟选择器
- 4.2 CSS选择器(4)——属性选择器(Attribute Selectors)
4.2.8 属性选择器(Attribute Selectors)
顾名思义,属性选择器可以根据某个属性是否存在或属性的值来匹配元素。因此能够实现一些比较复杂的匹配。
属性选择器有四种匹配方式,各有特色。
1. 简易属性匹配

图4-12 属性匹配选择器
简易的属性匹配定义如图4-12所示。只匹配具有“att”属性名称的E元素,而不考虑“att”的值为何。
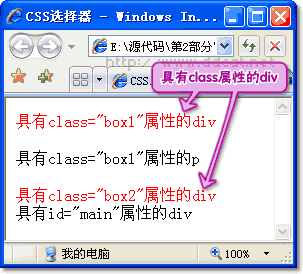
例如有代码如下,则其在浏览器内的效果如图4-13所示。
div[class] { color: red; }
<div class="box1">具有class="box1"属性的div</div> <p class="box1">具有class="box1"属性的p</p> <div class="box2">具有class="box2"属性的div</div> <div id="main">具有id="main"属性的div</div>

图4-13 使用属性匹配选择器定义CSS的显示效果
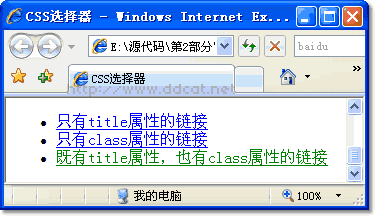
属性匹配可以匹配该元素任何合法的(X)HTML属性,也可以同时匹配多种属性,例如有代码如下,其在浏览器内的效果如图4-14所示。
a[title][class] { color: green; }
<ul> <li><a href="#" title="带有title属性的链接">只有title属性的链接</a></li> <li><a href="#" class="new">只有class属性的链接</a></li> <li><a href="#" title="带有title属性的链接,有class属性的链" class="new">既有title属性,也有class属性的链接</a></li> </ul>

图4-14 匹配多个属性的属性选择器的显示效果
2. 精确值匹配
精确值匹配的属性选择器选择具有指定的属性且属性值等于指定的值的元素,例如:
input[type="text"] { border: 1px solid blue; }
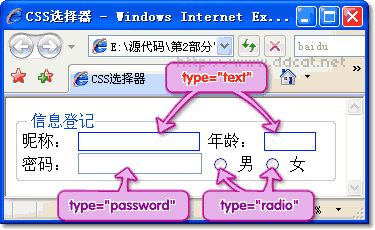
则将匹配具有“type=”text””属性的<input>元素,例如有XHTML代码如下,则其在浏览器内的显示如图4-14所示。
<form id="form1" method="post" action="#">
<fieldset>
<legend>信息登记</legend>
<label>昵称:
<input name="nikename" type="text" size="16" maxlength="30" />
</label>
<label>年龄:
<input name="age" type="text" size="6" maxlength="8" />
</label>
<label>密码:
<input name="password" type="password" id="password" value="" size="16" />
</label>
<label>
<input type="radio" name="sex" value=" male" />
男</label>
<label>
<input type="radio" name="sex" value=" female" />
女</label>
</fieldset>
</form>

图4-15 值匹配的属性选择器的显示效果
值匹配的属性选择器也可以同时匹配多种属性,例如:
input[type="radio"][name="sex"] { …… }
3. 部分值匹配

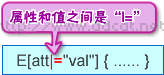
图4-16部分值匹配的属性匹配选择器
(X)HTML元素(或者非(X)HTML的其他类型文件的元素)的某些属性值可以是多个,中间以空格分开,例如在[4.1.4 类选择器]中介绍了一个元素设定多个类的情况。而当要匹配多个属性值中的某一个的时候,就需要使用部分值匹配的属性选择器,其定义如图4-16所示。
图4-16表示,所有E元素中具有“att”属性且该属性包含“val”值的那些元素。例如有代码如下,则其在浏览器内的显示如图4-17所示。
p[class~="main"] { background:yellow; }
<p class="main">class="<strong>main</strong>"</p> <p class="menu main">class="menu <strong>main</strong>"</p> <p class="menu sub">class="menu sub"</p> <p class="menu main home">class="menu <strong>main</strong> home"</p>

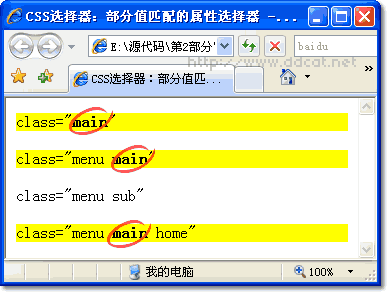
图4-17 部分值匹配的属性选择器的显示效果
<p>元素的class属性的值不分先后顺序,只要包含值“main”则匹配元素。此时选择器内的值中不能包含空格,例如下面的代码是错误的:
p[class~="menu main"] { background:yellow; }
p[class~=" main "] { background:yellow; }
p[class~=" main"] { background:yellow; }
4. 特殊匹配

图4-18 特殊匹配的属性匹配选择器
特殊匹配的属性选择器定义如图4-18所示。
当元素的“att”属性值是一个以英文“-”号分割的字词列表,并且以“val”开头,则匹配成功。匹配总是从属性值的头上开始。例如有XHTML代码如下,则其在浏览器内显示如图4-19所示。
p[class|="menu"] { background:yellow; }
<p class="menu">class="menu"</p> <p class="menu-main">class="menu-main"</p> <p class="menu-sub">class="menu-sub"</p> <p class="menu_main">class="menu_main"</p> <p class="other-menu">class="other-menu"</p>

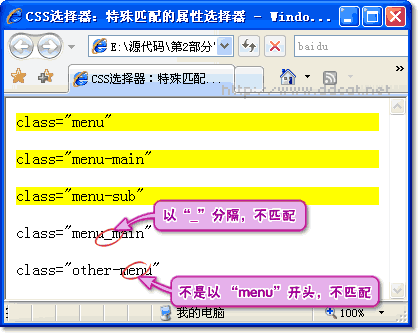
图4-19 特殊匹配的属性选择器的显示效果
特殊匹配对于一些遵循同一命名规范来定义的属性值非常有效,例如,某些图片全部以“picture-”开头,而后跟随编号,那么,要对这些图片设定CSS就可以使用特殊匹配:
img[src|="picture"] { …… }
- 4.2 CSS选择器(1)――通配选择器、类型选择器与ID选择器
- 4.2 CSS选择器(2)――类选择器与包含选择器
- 4.2 CSS选择器(3)――子元素选择器和相邻兄弟选择器
- 4.2 CSS选择器(4)——属性选择器(Attribute Selectors)
