7.3 行高:line-height属性[3]
2008年6月25日
7.3.4 浏览器的差别与错误
浏览器在显示的时候往往会有自己的表现形式,例如在Opera内,行高将按照CSS定义的将行距除以2增加到内容区域的上下两边,而IE和Firefox则不是完全平分,如图7-29所示。

图7-29 不同浏览器对行高的显示
无尽网络里的神秘地带。
2008年6月25日
浏览器在显示的时候往往会有自己的表现形式,例如在Opera内,行高将按照CSS定义的将行距除以2增加到内容区域的上下两边,而IE和Firefox则不是完全平分,如图7-29所示。

图7-29 不同浏览器对行高的显示
2008年6月17日
以em、ex和百分比为单位的行高,其基数是元素本身的字体尺寸。例如有代码如下:
<p style="font-size:20px;line-height:2em;">字高20px,行高2em。</p> <p style="font-size:30px;line-height:2em;">字高30px,行高2em。</p>
2个段落的行高都为2em,但是字体大小不同,因此显示如图7-23所示。
…阅读全文…
2008年6月16日
大片密密麻麻的文字往往会让人觉得乏味,因此适当地调整行高(line-height)可以减低阅读的困难与枯燥,并且使页面显得美观。行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响。
2008年5月28日
在本书的[2.3.1 (X)HTML与浏览器内置样式]一节曾经介绍过,样式表可能有三个不同的来源:制作者、用户和浏览器。这三个来源的样式表可能在范围上有重叠,它们根据层叠规则互相作用。
CSS的层叠对每一个样式规则指定一个权重。如果要应用若干个规则,那么权重最大的那个规则具有优先权。层叠规则依据下面几个步骤进行:
2008年5月12日
在本书的[3.3.2继承与层叠]一节曾经简要介绍过继承:(X)HTML元素可以从其父元素那里继承部分CSS属性,即使当前元素并没有定义该属性。
继承也是基于文档树的,文档树中元素的某些属性可以被其子元素继承,每一个CSS属性都定义了它能否被继承。例如有下列代码,其在浏览器内显示如图4-29所示。
2008年5月8日
顾名思义,属性选择器可以根据某个属性是否存在或属性的值来匹配元素。因此能够实现一些比较复杂的匹配。
属性选择器有四种匹配方式,各有特色。
2008年5月4日
子元素选择器的功能和包含选择器很像,其匹配也是基于文档树的关系,其定义如图4-8所示。
2008年4月30日

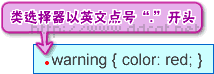
图4-4 类选择器
类选择器的定义如图4-4所示。
类选择器和ID选择器很像,是通过为(X)HTML元素添加class属性而生效的,可应用在<body>内的任何元素上,不过类选择器是可重复的。例如:
2008年4月29日
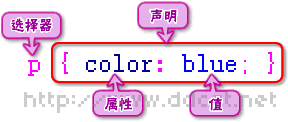
样式规则由“选择器”和“声明”组成,而声明又由“属性”和“值”组成,如图1所示。

图1 样式规则
CSS的语法很简单,而选择器却复杂而强大,要实现对各个元素的精确控制,需要对不同的选择器有深入的理解。