浮动元素的两端对齐
2010年3月16日
当我们使用float来使元素并排显示的时候,可以使用margin来控制元素之间的距离,而在很多版式里(例如产品图片的列表),需要浮动的元素达到两端对齐的效果,如图1所示。
单纯使用float:left或者float:right,而不添加额外的class区分元素的位置,似乎是无法实现靠左/右的效果。
…阅读全文…
无尽网络里的神秘地带。
2010年3月16日
当我们使用float来使元素并排显示的时候,可以使用margin来控制元素之间的距离,而在很多版式里(例如产品图片的列表),需要浮动的元素达到两端对齐的效果,如图1所示。
单纯使用float:left或者float:right,而不添加额外的class区分元素的位置,似乎是无法实现靠左/右的效果。
…阅读全文…
2009年11月10日
2009年10月16日作业第一题:日期跟随新闻标题
在此讨论第一题:

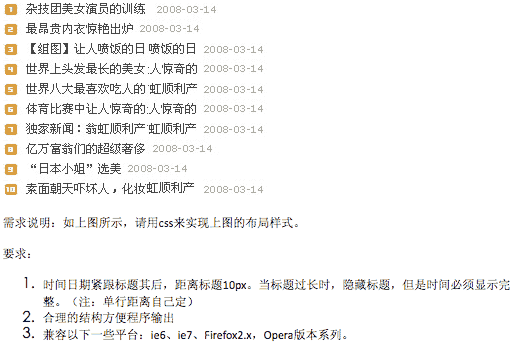
图1:题目1需求
此题主要的难点在于: