[样@式作业 2009年10月16日]文字列表中日期跟随标题
2009年11月10日
2009年10月16日作业第一题:日期跟随新闻标题
在此讨论第一题:

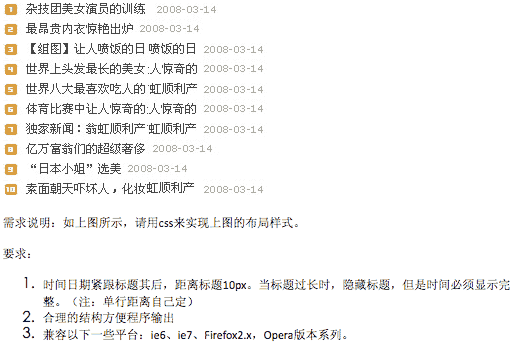
图1:题目1需求
此题主要的难点在于:
- 标题文字部分不能直接设定width,因为当文字少的时候,需要日期跟随其后;
- 标题文字过多时,需要截断多余文字,但是同时不能出现半个中文字的情况。
首先看结构:
<ol class="newsList"> <li><a href="#">标题文字部分不能直接设定width</a><span>2009-10-01</span></li> <li><a href="#">因为当文字少的时候,需要日期跟随其后</a><span>2009-10-02</span></li> <li><a href="#">标题文字过多时,需要截断多余文字,但是同时不能出现半个中文字的情况</a><span>2009-10-03</span></li> <li><a href="#">日期跟随着标题比较容易解决,将标题(a元素)左浮动(float:left)</a><span>2009-10-04</span></li> <li><a href="#">标题文字为1行高,不设定标题(a)的宽度</a><span>2009-10-05</span></li> <li><a href="#">则其文字会自动回行</a><span>2009-10-06</span></li> </ol>
一般情况下普遍会采用这样的结构。
序号部分,可以使用设定列表背景图来实现,在此不讨论,主要讨论日期跟随标题的问题。
一、标题文字过长的隐藏
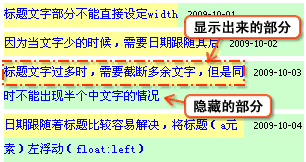
标题文字为1行高(line-height),不设定标题(a)的宽度。当文字过长时会自动回行,同时设定li的高度(与行高相等)和“overflow:hidden”即可将第2行以后的文字隐藏,如下图所示。

图2:隐藏多余文字的原理
相应代码:
.newsList li {
height:2em; /* height要与line-height相等,才会保证显示1行文字。 */
line-height:2em;
position: relative;
......
}
二、日期(span)跟随标题(a)日期跟随标题
日期部分比较简单:
.newsList li span {
padding-left:10px;
background:#FFCCCC; /* 背景色为了标识出日期块的大小。 */
font:10px/2.4em Tahoma, Geneva, sans-serif; /* 此处设定字号为10px是为了使英文字更美观一些。 */
vertical-align:top;
white-space:nowrap; /* 设定文字不回行,保证日期于1行内显示。 */
}
日期跟随标题的实现方法有几种,但是目前经对主流浏览器的测试来看,都不能算完美。
先看最容易想到的:
1. 全部浮动
思路:
将日期元素和标题元素全部浮动(float:left),不设定标题的宽度。浮动元素如果widht为auto(默认值),则其宽度会被压缩至其内容的实际宽度,即宽度会由内容决定。因此当标题字数少的时候,标题宽度由字数决定,日期跟随在标题文字之后浮动。
但是需要为标题元素a设定max-width,使其到达一定宽度以后折行。
最大宽度= 列表的宽度(本例为300px)-日期总宽度(本例为字号10px*5字数注1)-10px(题目规定的日期和标题的距离)。
.newsList li a {
float:left;
max-width:240px; /* 300-10*5-10 */
}
.newsList li span {
float:left;
}
缺点:
- IE 6-不支持max-width属性,要兼容则需要使用JavaScript或者expression。对于expression,使用不当很容易造成占用资源。
- 要根据列表宽度和日期的宽度计算出标题最大宽度,若修改列表宽度,则同时要重新计算标题最大宽度及修改。
关于expression的扩展阅读:
2. 标题浮动日期绝对定位
思路:
标题仍然浮动。
设定li的定位为相对定位(position: relative),为其后代元素产生包含块。
而设定日期绝对定位(position:absolute),同时不指定left(即left:auto),此时本例中日期元素的left为静态定位(即不设定绝对定位时)的left值,width属性会被压缩到其内容的实际宽度。当标题文字较少时,其表现和全浮动类似。
与全浮动不同的是,本例不用设定标题的最大宽度,而是设定li的padding-right(日期总宽度+10px)。此时,li的内容宽度 = ul宽度 – padding-right。
当a的宽度大于其父元素li的宽度的时候,文字会回行。而对于绝对定位的span元素,则会随着a的宽度的增加,被推到li的padding-right位置上(li生成的包含块的范围)。
关于绝对定位的扩展阅读:
- CSS中的定位(position)
- Containing Block[包含块]
- 也可以参见《别具光芒:CSS属性、浏览器兼容与网页布局》一书中《8.2 包含块(Containing Block)》一节。
.newsList li {
padding-right: 60px;
}
.newsList li a {
float:left;
}
.newsList li span {
position:absolute;
top:0;
}
缺点:
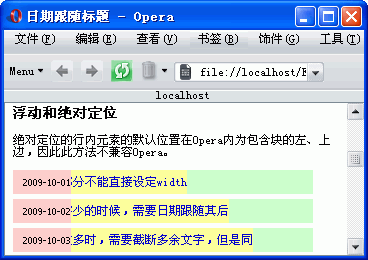
- 不兼容Opera 10-。Opera中,绝对定位的元素默认位置为包含块的左边和上边,如下图所示。

图3:Opera 默认的定位位置与其他浏览器不同
3. 日期包含在标题元素内
由于上面的方法不兼容Opera 10-,因此从另一种思路来入手:
将日期包含在标题a元素内,a的宽度由内容撑开,日期元素span仍旧绝对定位,但是设定相对于a元素right:0,使其保持在右端。
结构:
<ol class="newsList"> <li><a href="#">标题文字部分不能直接设定width<span>2009-10-01</span></a></li> <li><a href="#">因为当文字少的时候,需要日期跟随其后<span>2009-10-02</span></a></li> <li><a href="#">标题文字过多时,需要截断多余文字,但是同时不能出现半个中文字的情况<span>2009-10-03</span></a></li> <li><a href="#">日期跟随着标题比较容易解决,将标题(a元素)左浮动(float:left)<span>2009-10-04</span></a></li> <li><a href="#">标题文字为1行高,不设定标题(a)的宽度<span>2009-10-05</span></a></li> <li><a href="#">则其文字会自动回行<span>2009-10-06</span></a></li> </ol> </div>
相应的CSS:
.newsList li a {
position:relative;
float:left;
padding-right:60px;
}
.newsList li a span {
position:absolute;
top:0;
right:0;
z-index:10;
padding:0;
color:#000;
}
就本猫的测试而言,这个是目前比较好的方法。
这样做还有一个附加功能,让日期也可点击。=^^=
本例对于学习定位、包含块、浮动元素的视觉格式化有很好的功效。同时,还会遇到一些浏览器有意思的Bug,大家可以自行研究。
