使用单通道实现半透明效果
2009年11月27日
众所周知,IE 6只支持单通道的PNG图片(即只有透明/不透明2种状态,gif图片的透明单通道透明),因此如果需要使用alpha透明的png图片时,往往需要对IE6设定滤镜来完成。
本文这里介绍一个单通道的PNG-8(gif也可)图片实现半透明效果的方法,不是万能的,在某些情况下适用。
先看下效果图:

a:hover有半透明的背景色,对于大部分浏览器,都可以使用alpha透明的png-32图片来完成此效果,而对于IE6,可以采取一个变通的办法,使用一种栅格的方法来模拟半透明。
在Fireworks里面建立一个透明背景的文件,就可以看到画布内显示的是白色和灰色交加的图案,如下图所示。

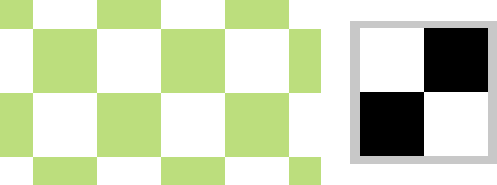
其实这就是我们借鉴的原理——白色为不透明区域,灰色区域为透明区域——来模拟半透明的效果,如下图所示。

制作方法有很多种,在此介绍一种:
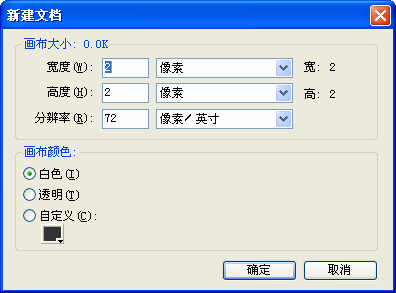
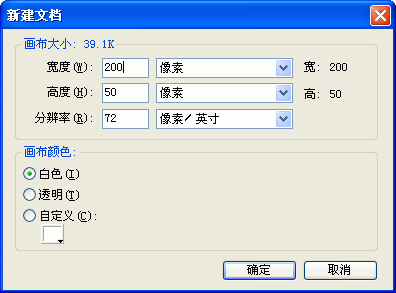
1.在Fireworks内新建一个2px宽2px高的新文件,如下图所示。

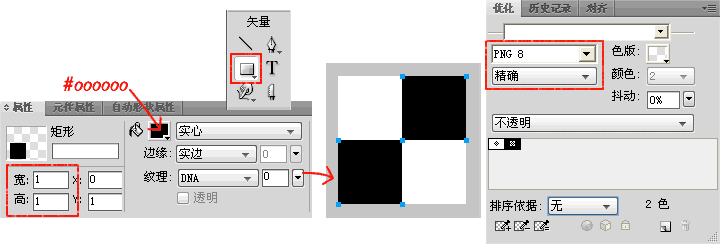
2.使用矩形矢量工具画2个1px宽高的正方形,颜色为黑色,如下图所示。

3.保存文件(bg1.png)。
4.在设计稿内,取一个背景色颜色值,位置如下图所示(颜色值为比较平均的颜色,可能需要反复尝试)。

5.再新建一个新文件,如下图所示(尺寸根据实际情况而定,源文件)。

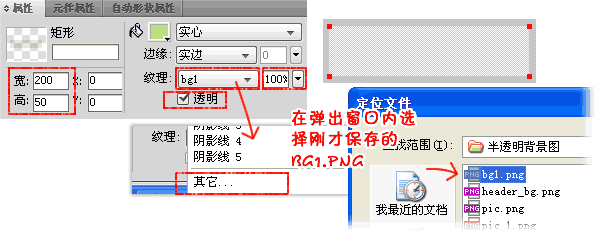
6.画一个和文件尺寸一样的矩形,如下图所示。

7.导出为png-8文件,优化设定如下图(也可以保存为gif图片)。

8.在CSS应用此文件查看效果,如果颜色不合适,可以调整。
在此不再赘述CSS的写法。
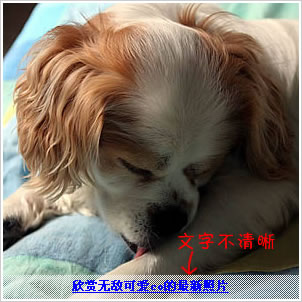
这个方法适用在背景颜色比较单纯的情况,如果是颜色丰富的照片,其上的文字可能会不清晰,如下图所示。

此方法只是一个研究,欢迎大家探讨。
—-查看示例—-

么看明白!
不知道说什么,也不知道有什么用
不错的思路,学习了:D