盒模型(BOX Model)
2007年2月6日
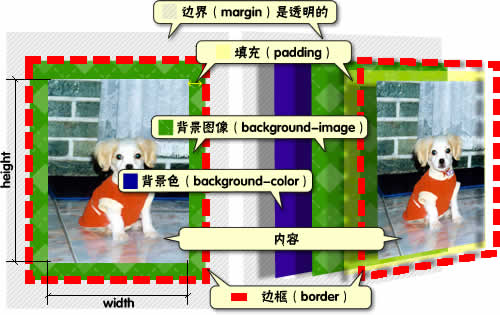
如果想熟练掌握DIV和CSS的布局方法,首先要对盒模型有足够的了解。每个HTML元素都可以看作一个装了东西的盒子,盒子里面的内容到盒子的边框之间的距离即填充(padding),盒子本身有边框(border),而盒子边框外和其他盒子之间,还有边界(margin),如图1所示。

图1 盒模型图解
填充、边框和边界都分为“上右下左”四个方向,既可以分别定义,也可以统一定义。
CSS内定义的宽(width)和高(height),指的是填充以内的内容范围,因此一个元素:
实际宽度 = 左边界 + 左边框 + 左填充 + 内容宽度(width) + 右填充 + 右边框 + 右边界
实际高度 = 上边界 + 上边框 + 上填充 + 内容高度(height) + 下填充 + 下边框 + 下边界
例如有CSS定义如下:
#menu {
background: #9cf;
margin: 20px;
border: 10px solid #039;
padding: 40px;
width: 200px;
}
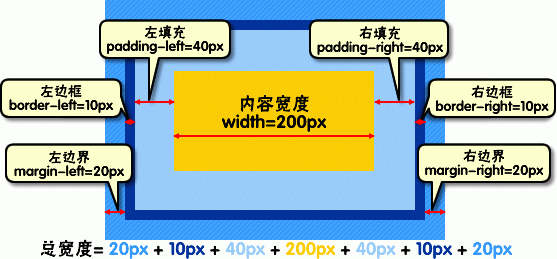
则其实际宽度如图2所示。

图2 元素总宽度的计算
而对于Windows IE 5.x及更前的版本,把这个盒模型的定义搞错了,它认为:
宽度(width)= 元素内容 + 填充 + 边框
这个确实很容易搞错,很多对于盒模型定义没有深入了解的人也同样容易犯这个错误。例如:
#menu {
width: 200px;
padding: 5px;
border: 1px solid #ccc;
}
那么,在IE5.5中div实际内容的宽度将是200px-5px-1px-5px-1px=188px,而在Firefox、Opera及IE 6等浏览器内宽度则是200px。
这正是很多新手发现自己定义的页面在不同的浏览器内看会发生错位的原因之一。
因此就需要采取一定的弥补措施,一般可以避免同时定义元素的宽度和填充、边框,而将一些定义放到元素的子元素内定义。
如果必须同时定义这几个值,也可以使用一些手段来校正这个错误,即俗称的css hack,其基本思想就是为没有错误的浏览器提供一个正确的宽度值,而对IE5.5等有问题的浏览器提供另一个值。
例如如下的写法:
#menu {
padding: 5px;
width:110px;
voice-family: "\"}\"";
voice-family: inherit;
width: 100px;
}
定义中第一个width:110px,是IE 5.5认为的元素的宽度,100px+5px+5px。
voice-family: "\"}\""; voice-family: inherit;
是CSS2.0中的语音属性,由于Windows IE5.5不完全支持CSS2.0,不识别此属性,因此跳到下一个选择符。但是其他浏览器(包括IE6)会继续解读下面的定义,由于css是“层叠”的,即对于同一个选择符的相同的属性,后面的定义会覆盖掉前面的定义,因此,对于其他的浏览器,#menu的宽度为最后的100px。
另一个常用的hack手法是使用!important(声明),声明加在CSS属性定义的后面,此条属性的级别将变成最高,即使后面有相同的定义也不会覆盖掉声明过的定义,不过IE不支持!important。
例如有如下css定义:
#box {
border: 1px solid #B51C8C;
width:768px;
}
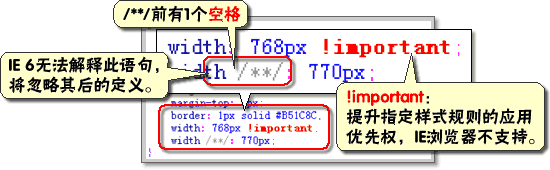
而其修正方法如图3所示。

图3 针对IE修正CSS
对于支持!important的浏览器,将接受width:768px,而ie6虽然不支持!important,但是由于其无法解释“ /**/(空注释)”,因此会忽略后面的定义,而ie 5.5却会接受最后定义的width:770px,因此达到修正的目的。
关于盒模型,还有以下几点需要注意:
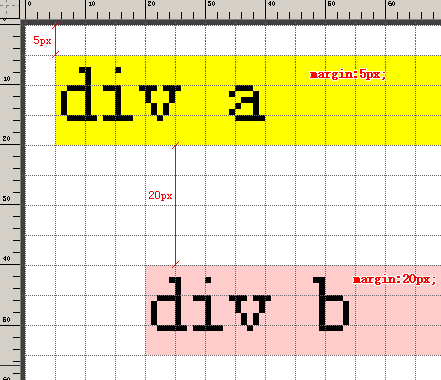
- 对于块级元素(display:block),未浮动的垂直相邻元素的上边界和下边界会被压缩,例如:有上下2个元素,上元素的下边界为5px,下面元素的上边界为20px,则实际2个元素的间距为20px(2个边界值中较大的值)。如图4所示。

图4 边界的压缩
注1. 块级元素(display: block)
每个块级元素都从一个新行开始,而且其后的元素也需另起一行开始,标题、段落、表格、层、body等都是块级元素。块级元素只能作为其他块级元素的子元素,而且需要一定的条件。 - 内联元素,例如<a>、<span>等,定义上下边界不会影响到行高(line-height),内联元素距离上一行元素的距离由行高决定,而不是填充或边界。
注2. 内联元素(display: inline)
内联元素不需要在新行内显示,而且也不强迫其后的元素换行,如a、em、span等都为内联元素。内联元素可以为任何其他元素的子元素。 - 浮动元素(无论左或者右浮动)边界不压缩,且若浮动元素不声明宽度,则其宽度趋向于0,即压缩到其内容能承受的最小宽度。
- 如果盒中没有内容,则即使定义了宽度和高度都为100%,实际上只占0%,因此不会被显示,此点在采取层布局的时候需特别注意。
- 边界值可为负,其显示效果各浏览器可能不相同。
- 填充值不可为负。
- 边框默认的样式(border-style)为不显示(none)。

[…] 对于块级元素(display:block),未浮动的垂直相邻元素的上边界和下边界会被压缩,例如:有上下2个元素,上元素的下边界为5px,下面元素的上边界为20px,则实际2个元素的间距为20px(2个边界值中较大的值)。具体可以参看豆猫的 盒模型(Box model) […]