4.2 CSS选择器(1)――通配选择器、类型选择器与ID选择器
2008年4月29日
- 4.2 CSS选择器(1)――通配选择器、类型选择器与ID选择器
- 4.2 CSS选择器(2)――类选择器与包含选择器
- 4.2 CSS选择器(3)――子元素选择器和相邻兄弟选择器
- 4.2 CSS选择器(4)——属性选择器(Attribute Selectors)
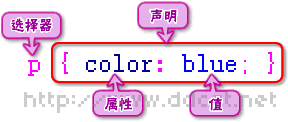
样式规则由“选择器”和“声明”组成,而声明又由“属性”和“值”组成,如图1所示。

图1 样式规则
CSS的语法很简单,而选择器却复杂而强大,要实现对各个元素的精确控制,需要对不同的选择器有深入的理解。
4.2.1 通配选择器(Universal Selector)
在很多计算机语言里,通常用英文的“*”号代表所有的元素,因此通配选择器定义的规则会应用在所有元素上。因此一般在CSS的开始时如下定义:
* {
margin : 0;
padding : 0;
}
这样定义是把所有的元素的边距(margin)和补白(padding)定义为0,以清除浏览器的缺省样式。
通配选择器也可以用来定义某元素下的所有元素,例如:
div * {
background-color: blue;
}
则<div>的所有后代元素的背景色都为蓝色。
4.2.2 类型选择器(Type Selectors)
类型选择器,以文档语言元素类型作为选择器,即以(X)HTML标签作为选择器,如标题“h1”、段落“p”、无序列表“ul”、列表项“li”等等。
在前面的例子里使用的,大部分都是类型选择器,例如:
body { color: blue; }
p {color: red;}
类型选择器的特点就在于简单,而且明确,缺点是针对性较差,特别是对于表单元素,因为表单元素大部分是使用<input>标签,但是type属性不同,而类型选择器则无法精确匹配type属性不同的元素。
4.2.3 ID选择器(ID Selectors)
可以为(X)HTML元素添加ID属性,例如有XHTML如下:
<div id="logo">网站的Logo图片</div>

图4-2 ID选择器
相对的,在CSS中使用ID选择器来为具有此ID的元素设定CSS规则,如图4-2所示。
ID属性可以定义在几乎所有(X)HTML元素上,但是同一个(X)HTML文件内,ID不允许重复,因此ID属性一般用来定义比较特殊的元素,例如页面内用来控制版面布局的模块的定义:
<body> <div id="header">这里是头部信息,例如网站名称。</div> <div id="main">这里是页面的主要内容。</div> <div id="footer">这里是页脚内容,例如联系地址等。</div> </body>
而对应的CSS为:
#header { …… }
#main { …… }
#footer { …… }
ID也可应用在某个需要特别操作的元素,例如一个提交表单的按钮:
<input name="submit_form" id="submit_btn" type="submit" value="提交" />
还有一种限定应用的元素类型的定义方法,如图4-3所示。

图4-3 限定元素类型的ID选择器
此CSS规则只匹配<div id=”logo”>的元素,而<p id=”logo”>或者<em id=”logo”>的元素则不匹配。
- 4.2 CSS选择器(1)――通配选择器、类型选择器与ID选择器
- 4.2 CSS选择器(2)――类选择器与包含选择器
- 4.2 CSS选择器(3)――子元素选择器和相邻兄弟选择器
- 4.2 CSS选择器(4)——属性选择器(Attribute Selectors)
