4.3伪类与伪元素[1]–4.3.1 伪类
2009年7月26日
伪类和伪元素是两种有意思的选择器,之所以称“伪”,因为它们实际上并不存在于源文档或者文档树中,但是它们又确实可以显示出效果。
4.3.1 伪类(Pseudo-Classes)
应用最广泛的伪类,就是链接的普通状态、鼠标悬停状态、已点击过的链接以及当前激活的链接,虽然没有在XHTML内对a元素设定class属性,也可以生效。例如:
a:link { color: blue; }
a:visited { color: green; }
a:hover { color: red; }
a:active { color:yellow; }
<ul> <li><a href="http://www.ddcat.net/">链接1</a></li> <li><a href="http://www.4css.cn/">链接2</a></li> <li><a href="http://color.ddcat.net/">链接3</a></li> <li><a href="http://bbs.ddcat.net/">链接4</a></li> </ul>
伪类以英文冒号“:”开头,例如:
div:hover { …… }
input:focus { …… }
1. 链接伪类 :link和:visited
为了便于访问者区分哪些链接是已经点击过的,浏览器在显示未访问的连接和已访问的连接时,总有一些不同。CSS提供了下面两种伪类来定义:
- :link伪类适用于那些还未被访问的连接。
- :visited伪类适用于用户已经访问过的连接。
这两个状态是互相排斥的。
2. 动态伪类 :hover、:active和:focus
交互的用户端有时根据用户的动作改变渲染效果。CSS为通用的情况提供三个伪类:
- :hover伪类适用于用户指向一个元素(以某个指点设备),但还没有激活它的时候。例如,鼠标指针指向一个段落时应用该伪类。
- :active伪类适用于一个元素被用户激活的时候。例如,在用户按下鼠标到放开鼠标的这一段时间内。
- :focus伪类适用于一个元素获得焦点(接受键盘事件或其它形式的文本输入)的时候。
这些伪类互不排斥。一个元素同时可以匹配其中的若干个。例如:
input:focus { background: yellow }
input:focus:hover { background: white } /* 匹配在伪类:focus和伪类:hover中的input元素。 */
注意:CSS并没有规定哪些元素可以有上述的状态,或者如何进入和离开这些状态。不同的设备和用户端对于指向和激活元素的表现方法可能有所不同。
注意:在CSS1中,“:active”伪类和“:link”、“:visited”是互相排斥的。而在CSS2中一个元素可以既是“:visited”又是“:active”。具体适用哪一个属性由一般的层叠规则决定。
注意:IE 6.0及更早的版本,只支持a元素的:hover伪类,而IE 7.0、Firefox 2.0及Opera 8.5等浏览器支持其它元素的:hover伪类,例如div:hover { …… }。
:focus伪类和:hover伪类很像,:hover应用在访问者的鼠标经过某个元素时,而:focus则是在访问者点击了什么或者使用Tab键跳入某个元素时(即元素获得了“焦点”时)生效。因此通常在表单上设定:focus,以提示用户目前光标所处的位置,例如:
input:hover { border:1px solid red; }
input:focus { background: #9CF; }
则在浏览器内显示如图4-20所示。

图4-20 :focus的应用
3. 多种链接样式
通过类选择器和伪类,可以为相同页面的不同元素内的链接定义不同的CSS,例如下列代码,其在浏览器内的显示如图4-21所示。
div a:link { color: blue; }
div a:visited { color: gray; }
div a:hover { color: red; }
p a:link { color: green; }
p a:visited { color: brown; }
p a:hover { color: gold; }
<div>div中的<a href="http://www.ddcat.net/" title="测试链接">链接1</a>,
<a href="http://bbs.ddcat.net/" title="测试链接">链接2</a>,
<a href="#" title="测试链接">链接3</a>。
</div>
<p>p中的<a href="http://www.ddcat.net/" title="测试链接">链接1</a>,
<a href="http://bbs.ddcat.net/" title="测试链接">链接2</a>,
<a href="#" title="测试链接">链接3</a>。
</p>

图4-21页面中不同颜色的链接
4. 子元素伪类 :first-child
在一些情况下,需要对某个元素的第一个子元素进行操作(例如<ul>的第一个<li>)此时就需要用到“:first-child”伪类,其语法如下:
E:first-child { …… }
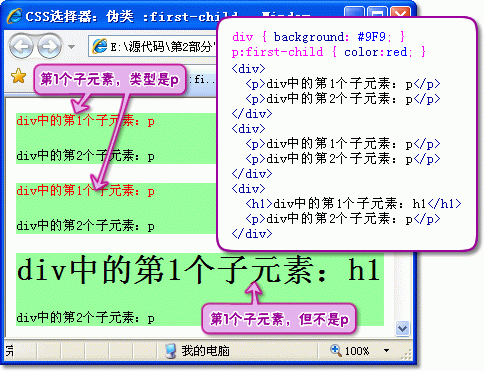
上述规则将匹配某些元素中的第一个子元素,且此子元素的类型为E的,如图4-22所示。

图4-22 :first-child的应用
提示:IE 6.0及更早的版本则不支持“:first-child”。
5. 语言伪类 :lang
如果文档语言规定了一个元素的自然语言是如何定义的,就可能基于元素的语言,写出CSS的选择器来匹配它。
在HTML中,语言是由lang属性、<meta>元素、可能还有从协议得到的信息(如HTTP头)的组合决定的。而XML则使用一个xml:lang属性。
伪类:lang(C)匹配以语言C表示的元素。这里“C”是一个语言代码,在《HTML 4.0》以及《RFC 1766》中定义,它的匹配方式和“|=”操作符一样。
例如有如下代码,其在浏览器内的显示如图4-23所示。
:lang(en) { color:blue;}
<p lang="en" xml:lang="en">lang="en"</p> <p lang="en-US" xml:lang="en-US">lang="en-US"</p> <p lang="uk" xml:lang="uk">lang="uk"</p>

图4-23 :lang的应用
提示:读者也可以参见下载文件包内[/第2部分/第4章:文档结构与选择器/ lang.html]文件。
提示:IE 7.0及更早的版本则不支持“:lang”。

嗯,这一章看了!